Xplore (Learn With Games)
Discover interactive educational games across Biology, Physics, Chemistry, Geometry, and Mathematics designed to make learning immersive and fun.
Screen Size & Safe Area

- Screen size: 1280×800px.
- Safe areas detailed: art area, header area, feedback area.
- Recommended padding and layouts explained.
- Color gradients suggested for backgrounds.
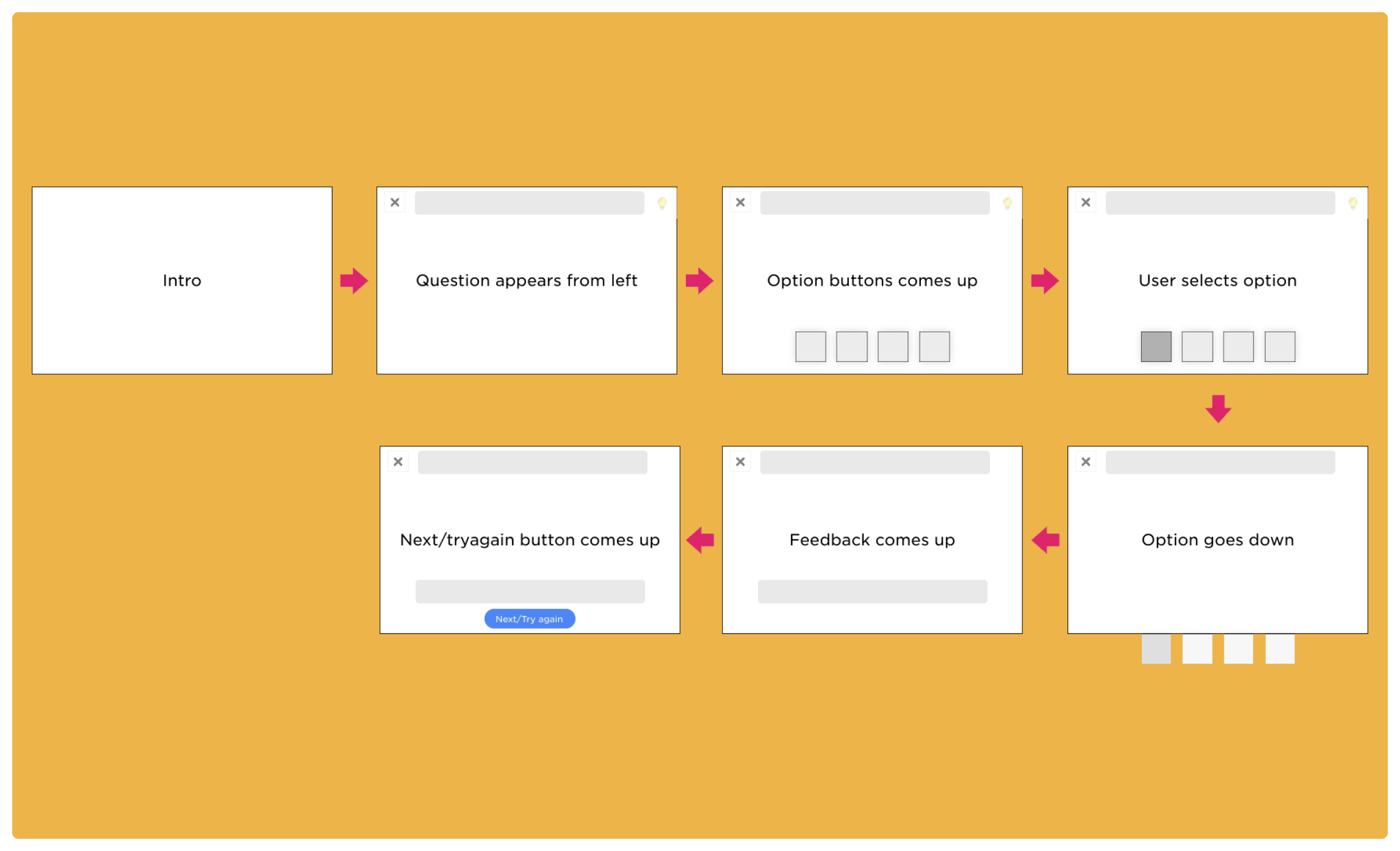
Interaction Flow

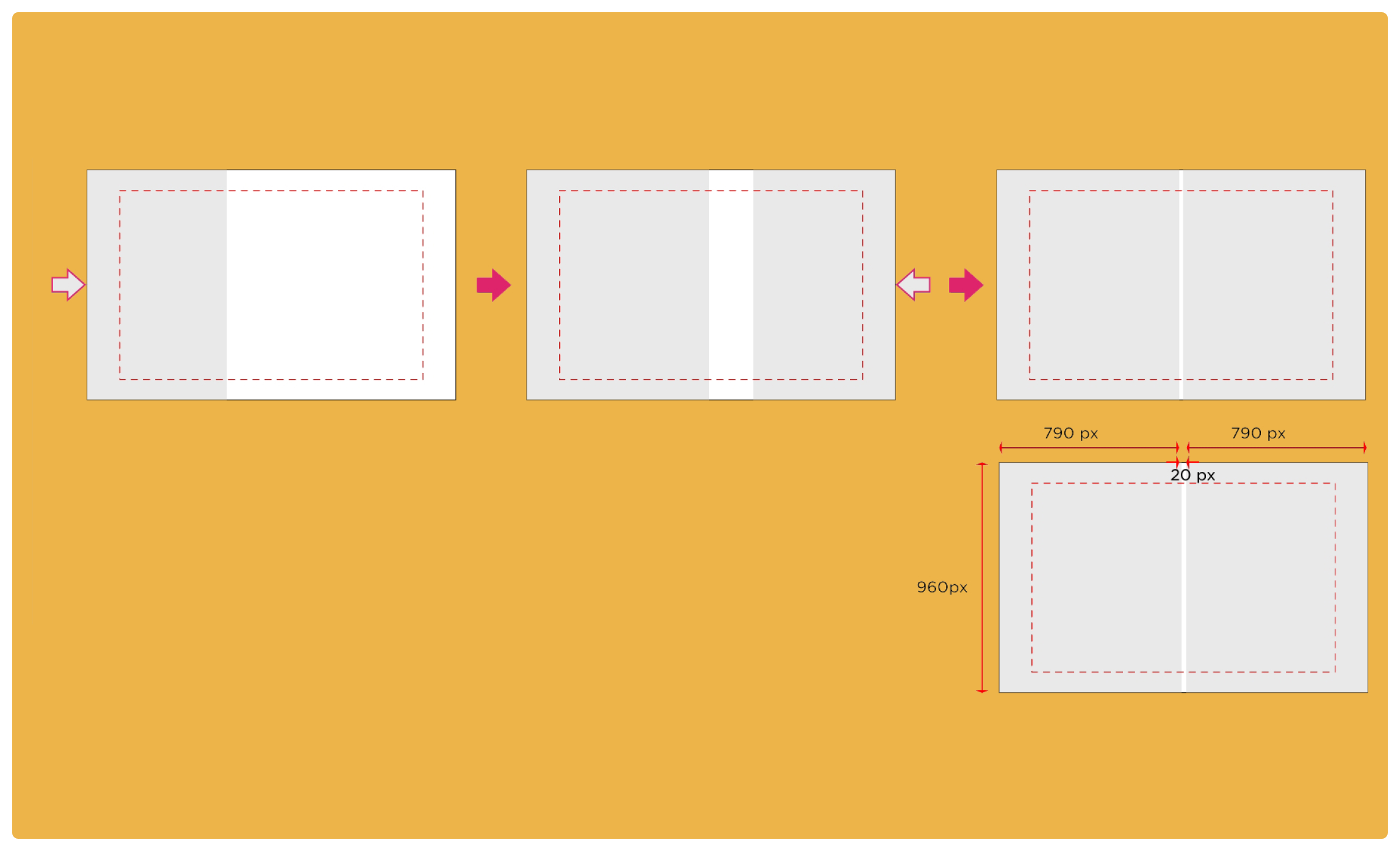
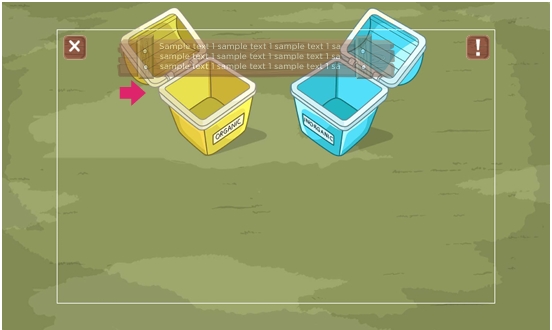
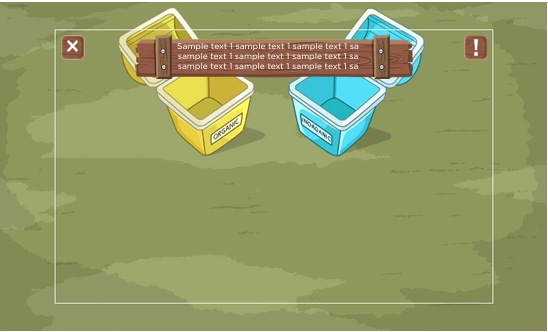
Intro Transitions (2 Panel)

Intro Transitions (3 Panel)

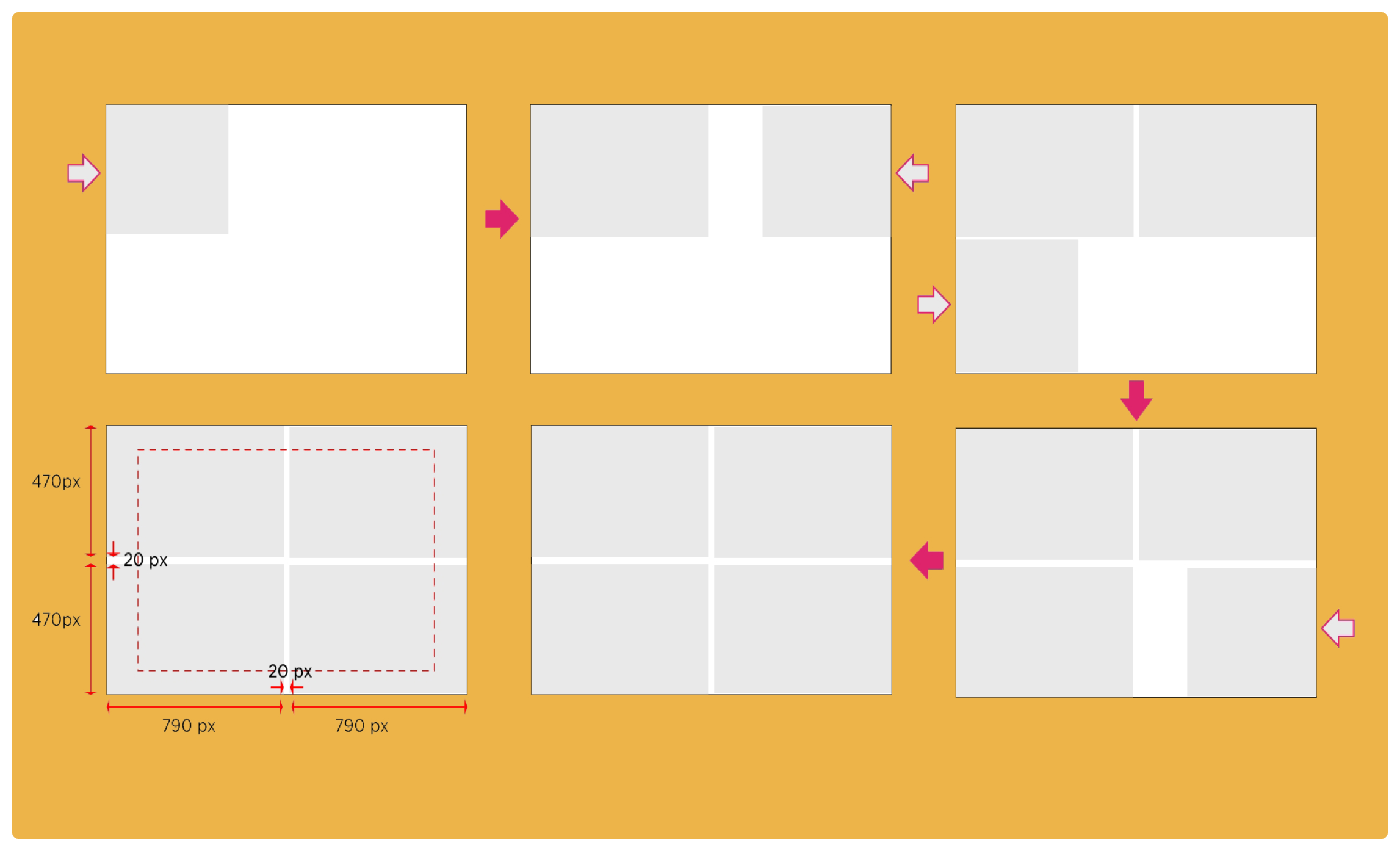
Intro Transitions (4 Panel)

- Multiple types of intro animations
- 2-panel, 3-panel, 4-panel setups
- Each panel transitions in 0.5 sec, opacity maintained at 100%
- Layout measurements provided
Question Entrance Transitions

Transition from left (Opacity 0%)

Transition from left (Opacity 25%)

Transition from left (Opacity 50%)

Transition from left (Opacity 100%)
- Questions animate from left to center in 0.5 sec
- Opacity transitions: 0% → 100%
- Position and timing described
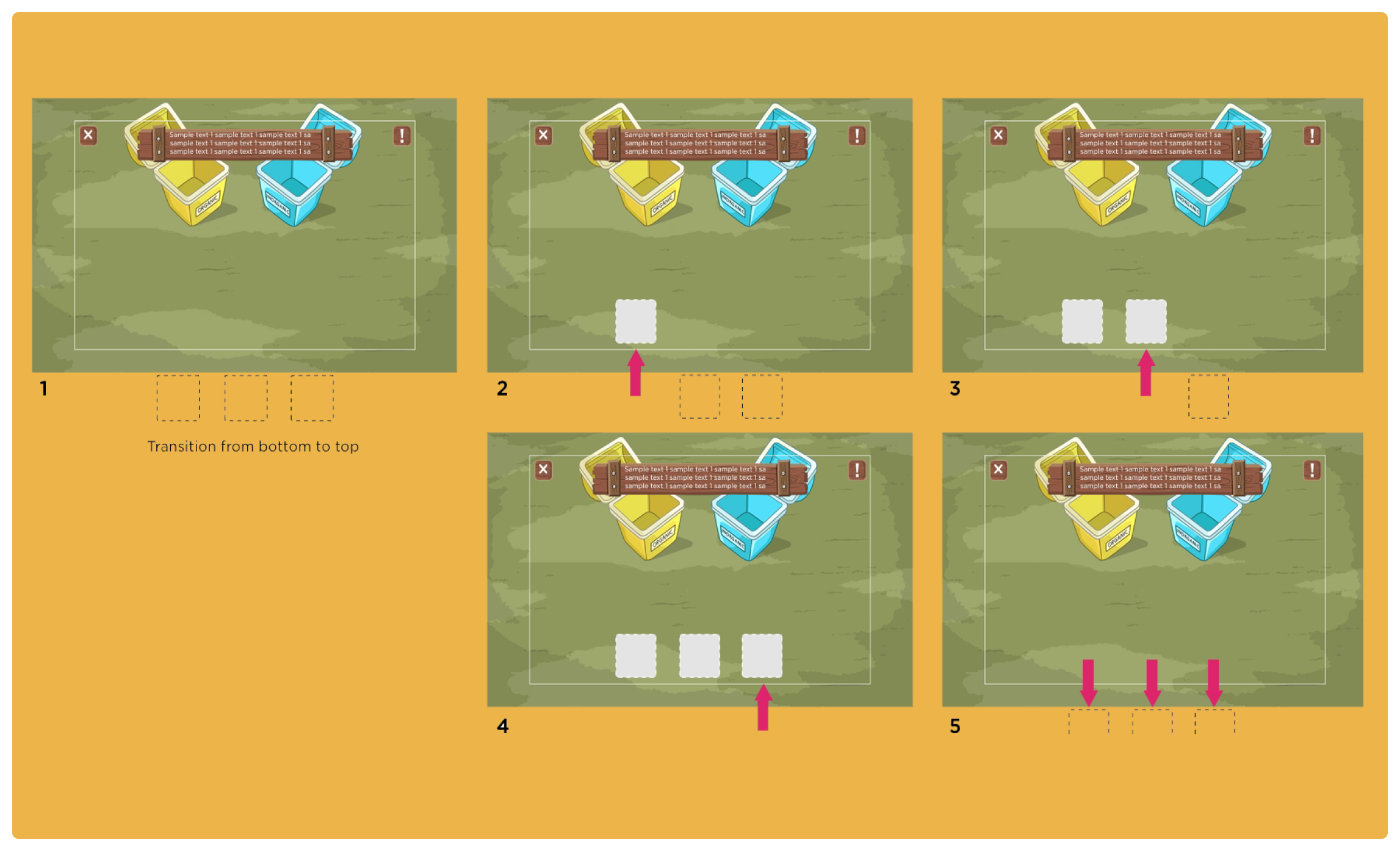
Option Transitions

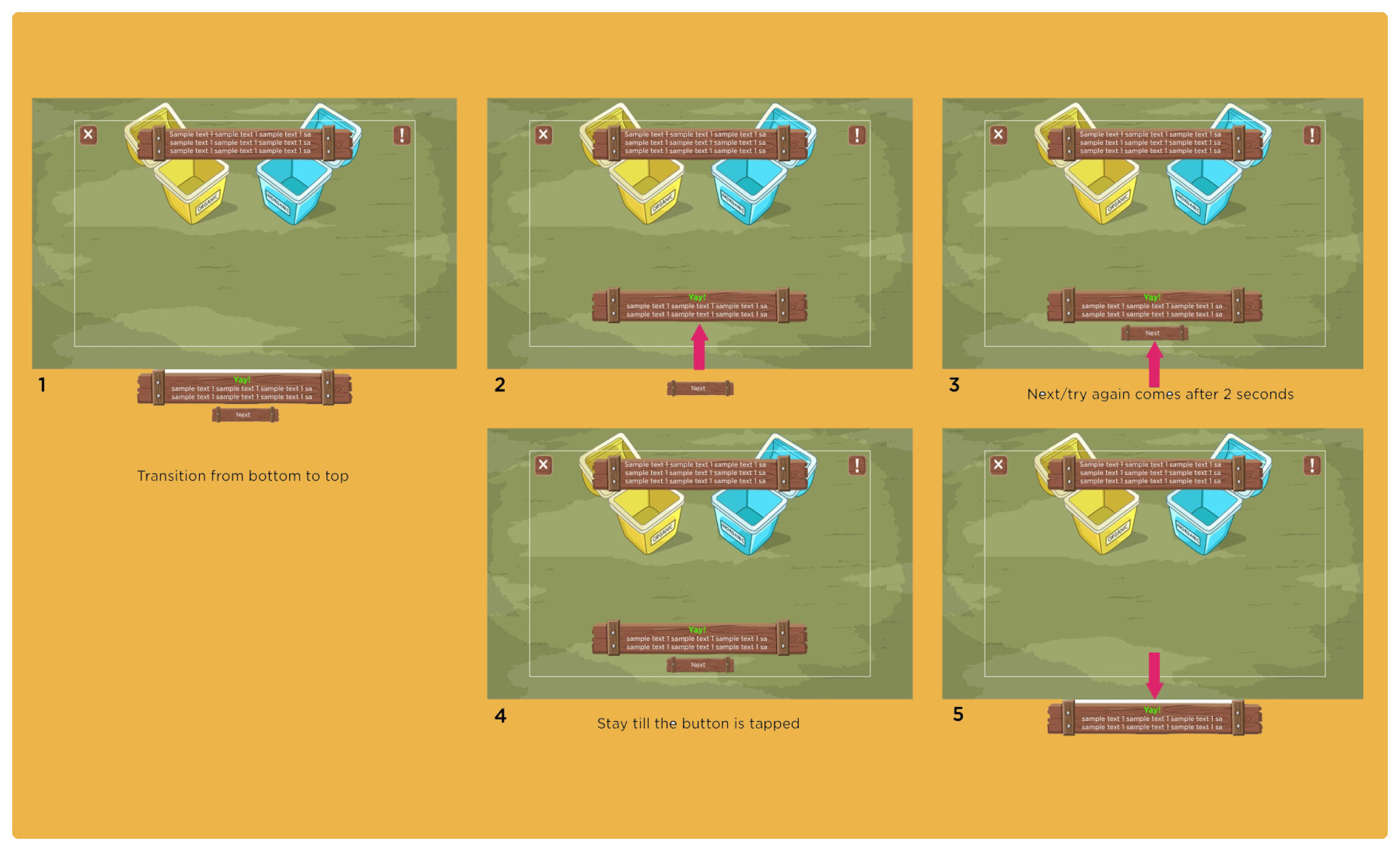
Feedback Transititions

- Option buttons slide up from the bottom.
- Feedback pops up after answer selection.
- Smooth time-gapped transitions with opacity maintenance.
- Next/Try Again button delay explained.
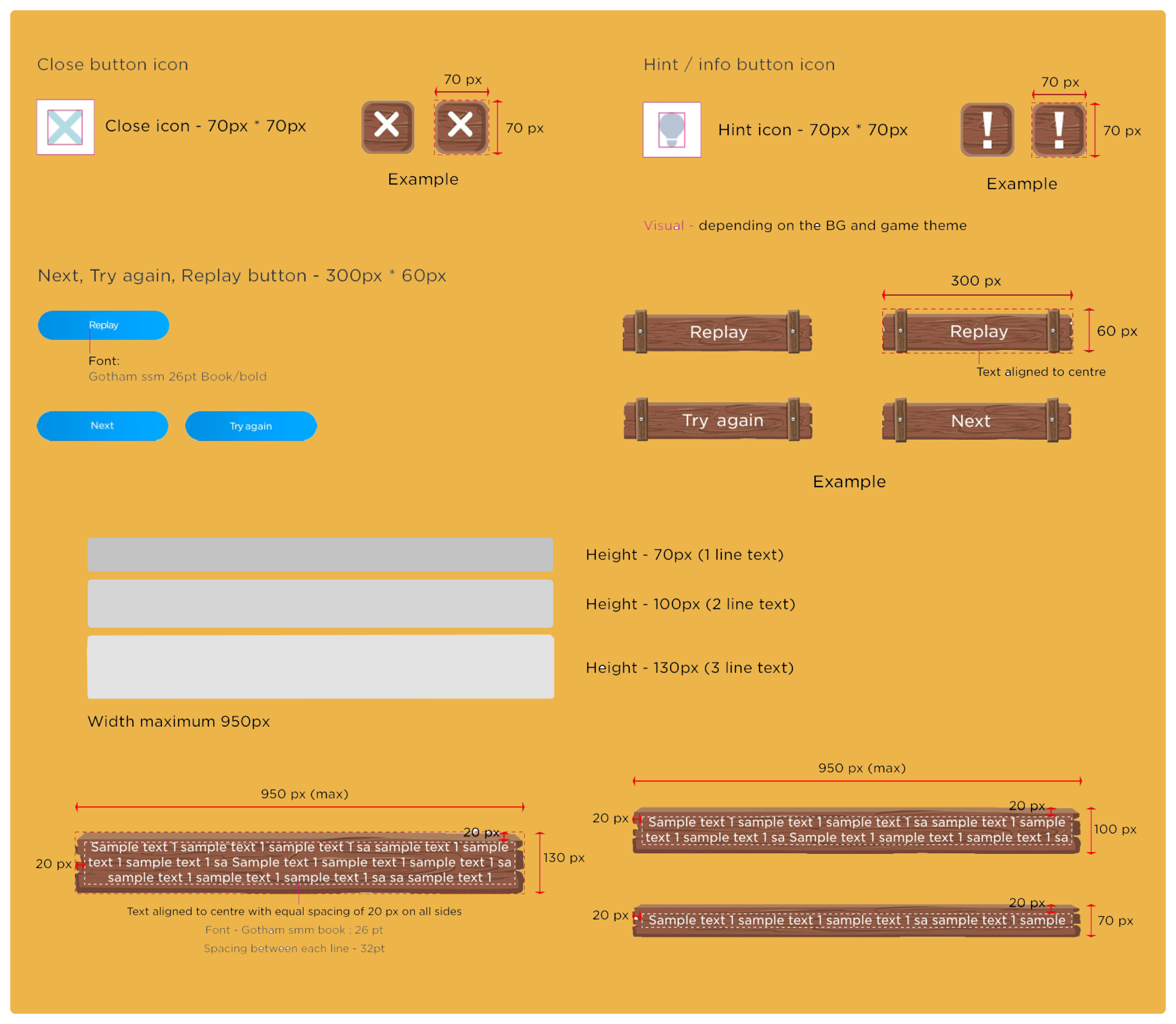
Option Transitions

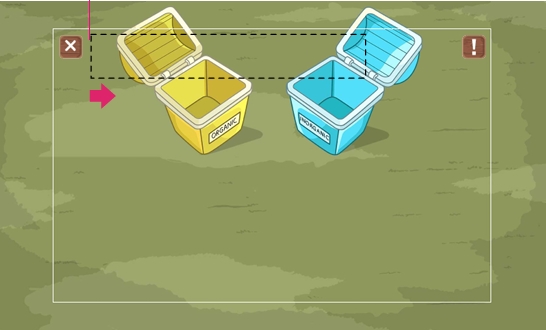
- Dimensions of common icons (Close, Hint, Replay)
- Text overlay box sizes
- Gotham SSM font used (Book & Bold)
- Overlay style: black with 50% opacity
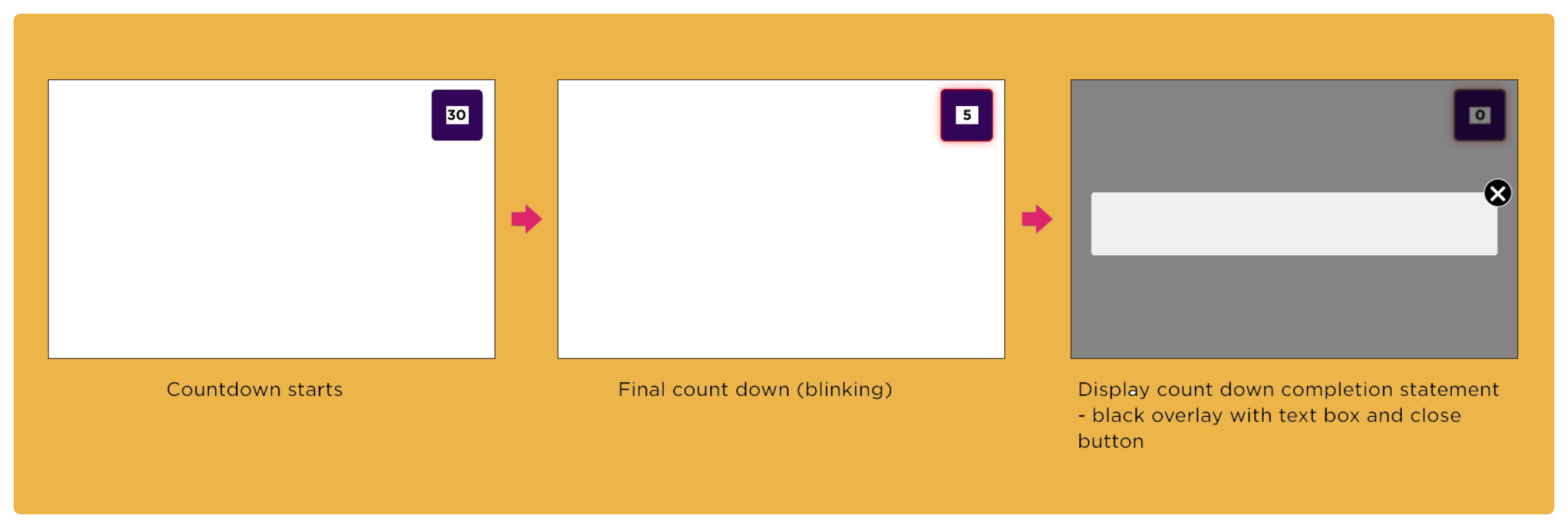
Countdown Timer

- Countdown display style
- Gotham SSM 26pt typography
- Completion statements detailed with overlays
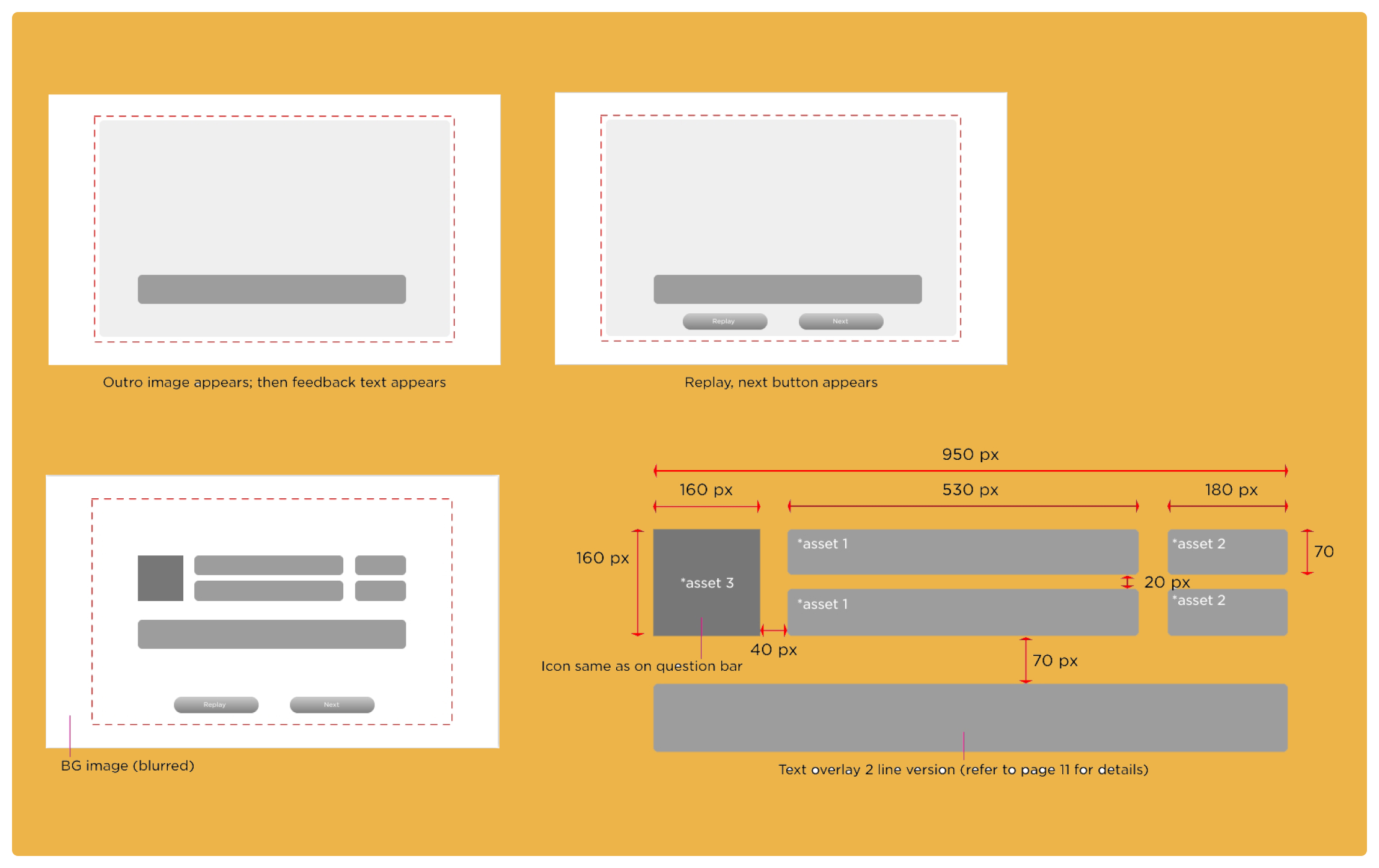
End Screen

- Next/Replay button behavior
- Text overlay with icons explained
- Blurred BG image usage